UIデザインを瞬時に生成できるAIツール「Uizard」を使ってみた

先日「UIデザインを瞬時に生成できるAIツール「Galileo AI」を使ってみた」で紹介いたしましたが似たようなツールに「Uizard」というものがあります。
今回も同様にUizardを使ってみてどれくらいのクオリティのものがアウトプットされるのかを見ていきたいと思います。
Uizardの概要

Uizard is an AI-powered UI design tool built to empower product teams to ideate, design, and iterate faster than ever before. Uizard’s easy-to-use, drag-and-drop editor makes collaborative design quick and simple, and its AI features transform the product discovery and delivery process like never before. Generate concepts from text prompts or scan in screenshots of established designs and transform them into editable mockups.
Uizard 公式サイト
以下日本語訳になります。
Uizardは、製品チームがこれまで以上に迅速にアイデアを出し、デザインし、反復作業を行うことを可能にするAI駆動のUIデザインツールです。Uizardの使いやすいドラッグアンドドロップエディターは共同でのデザインを迅速かつ簡単に行うことができ、そのAI機能は製品の発見と提供のプロセスをこれまでにない形で変革します。テキストプロンプトからコンセプトを生成したり、既存のデザインのスクリーンショットをスキャンして編集可能なモックアップに変換することができます。
特徴的なのは以下の点です。
- Figmaのように共同デザインが可能
- 出力したデザインをReactのコードにエクスポートできる
- ボタンやフォーム、アイコンなどコンポーネントが用意されている
Galileo AIは自分とAIで作り上げていく形でしたが、Uizardはよりプロダクト開発に寄せてきている印象がありますね。Figmaでもコード出力できるようになってきたりと被っている部分はあります。むしろFigmaを置き換えようとしている、、、?
料金設定も$12/1ユーザー〜なのでFigmaよりちょっと安めに設定されていますね。今回は機能面についての話を書きたいので以上にしますが、AI組み込んだデザインツールの流れは今年〜来年で何かしら起きそうですね。
使い方
ではさっそく使っていきたいと思います。まずは会員登録を済ませてください。(2024年2月時点は無料プランがあります)
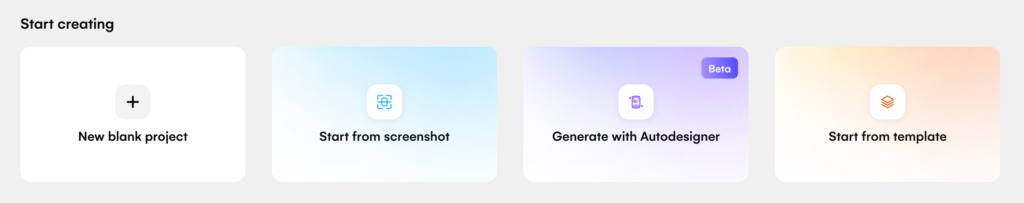
会員登録が完了するとプロジェクト画面に遷移すると思うので、以下のナビゲーションから「Generate with Autodesigner」を選択。

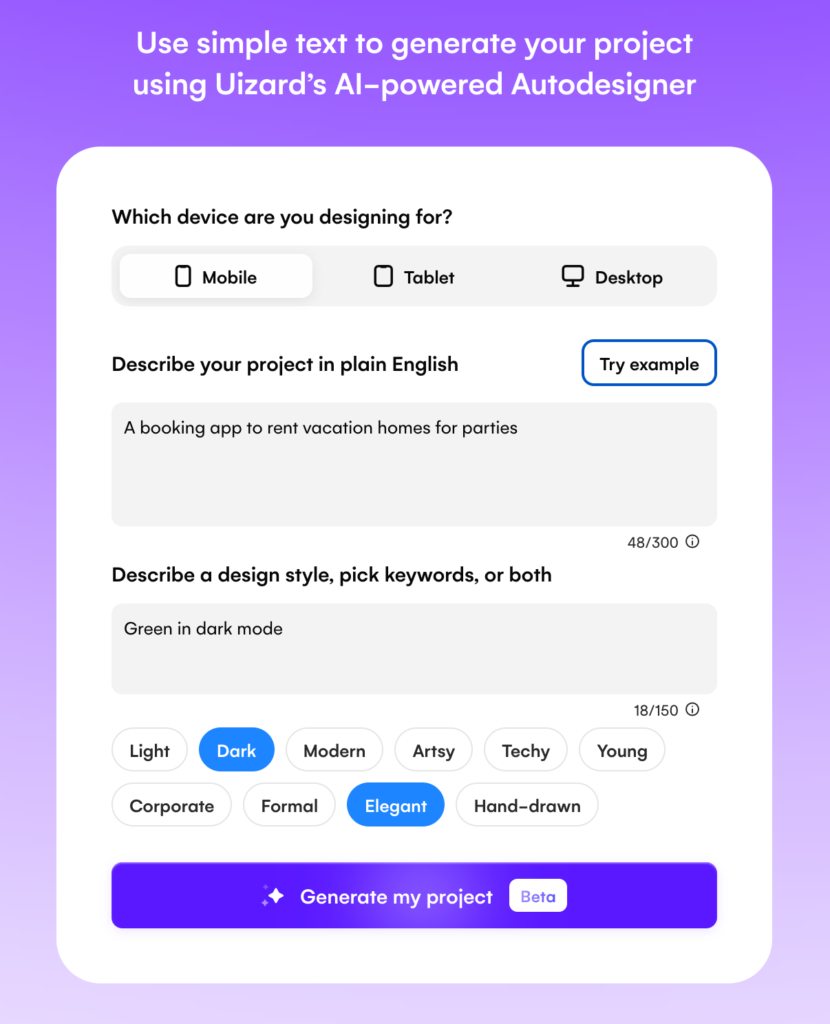
そうするとプロンプト入力画面に遷移しますので、適宜情報を入力・設定します。自分で入力するの面倒でとりあえず試してみたいという方は「Try example」のボタンを押せばよしなに入力・設定してくれます。
設定可能な項目
- デバイス:Mobile / Tablet / Desktopのいずれかを選択
- プロンプト:英語で入力。Max 300文字
- デザインの方向性:英語で入力。Max 150文字
- トンマナっぽいタグ:当てはまるものを選択

私はTry exampleで設定した内容で出力しました。(設定内容は上記画像を参照ください)
もろもろの設定が終わったら「Generate my project」のボタンを押して生成されるのを待ちます。生成までの作業はこれで完了です。
アウトプットの質

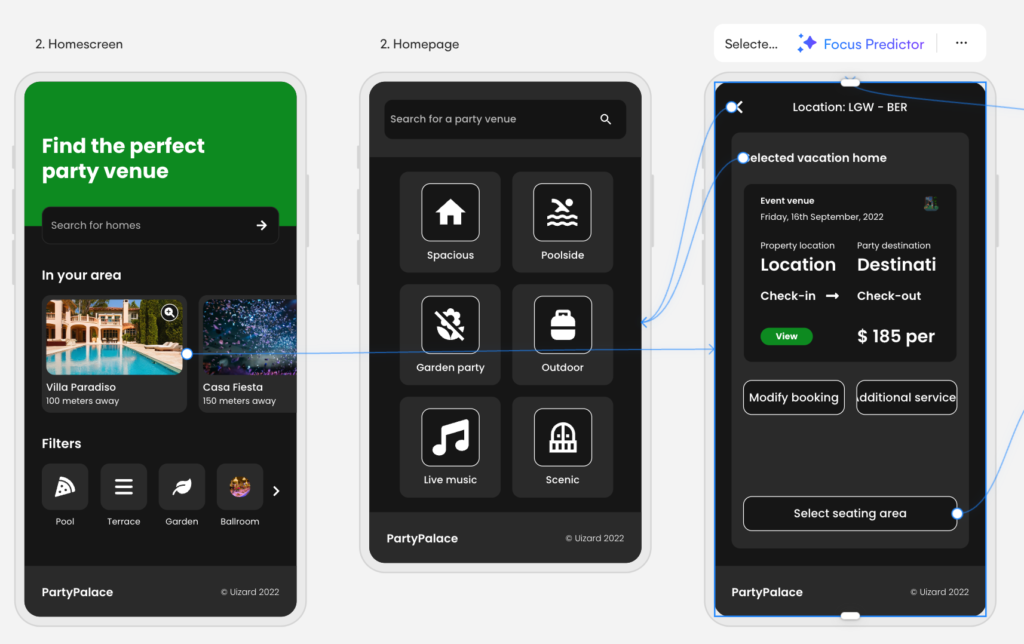
わかりやすくするため寄りの画像ですが、実際には7画面ほど出力されています。画像を見ていただくと青い線が画面間でつながっていますが、これは自動でプロトタイプが設定されています。ただプロトタイプを再生しようとすると有料プランでないとできない旨が記載されていたので、今回は割愛いたします。
- 待ち時間はほんの数分
- ボタンのテキストがはみ出していたりと細かい点は粗がある
- 日本語も入力可能
- フォントも選択可能(Googleフォントも選べるようになっています)
- テキストサイズや行の高さも設定可能
- 画像はアップロード/Unsplash/Giphy/AI画像生成が選択可能
- 画面のエクスポートは無料ではPNG/JPG/PDF/SVGが可能。有料にすればReactのコード出力ができる
細かい点は変なところがまだありますが、ワイヤーフレームでプロトタイプを作るよりかはわかりやすいものにはなっていそうです。
テキストもサイズやフォント等の変更が可能ですし、レイアウトも調整できます。altを押すと要素間の距離もFigmaみたいに出るのでそこまで追加学習をする必要はなさそうです。
少し触ってみた感触としてはデザイナーをターゲットにしていなさそう?と思いました。ワイヤーフレーム作成ツールの延長というかデザイナーでなくてもそれなりのものをアウトプットできるようにしようとしている感じが伝わってきました。
Galileo AIと比較すると
ざっくりGalileo AIはデザイナー向け、Uizardはデザイナー以外の人向けという印象があります。現状のプロダクト開発プロセスに組み込むのであればGalileo AIの方が相性が良さそうと思いました。アウトプットの質的にはそこまで変わらないのでUizardがFigma出力できるようになったら、また話は変わってくるかなと思います。
