UIデザインを瞬時に生成できるAIツール「Galileo AI」を使ってみた

昨年から今年にかけて生成AI関連の進化のスピードはとてつもないですね。キャッチアップするのだけでも大変です。
今回はデザイン×生成AIの中で気になった「Galileo AI」について実際に動かしながら見ていきたいと思います。
Galileo Aiとは

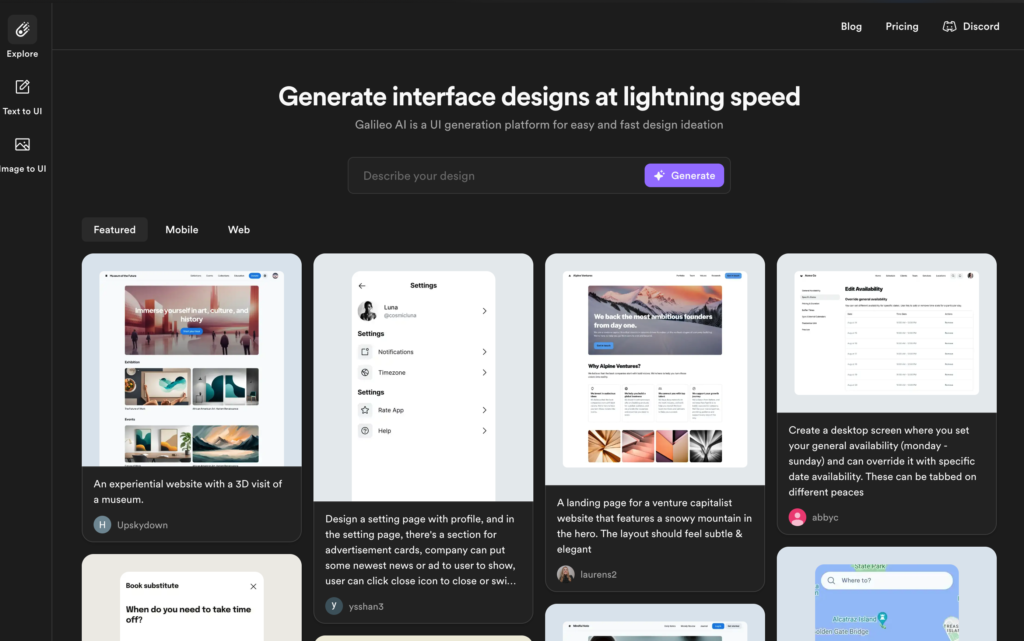
Galileo AI is a UI generation platform for easy and fast design ideation
Galileo AI 公式サイト
Galileo AIは瞬時にUIデザインを作成できるプラットフォームです。2024年2月現在ではText to UI(言葉からUIデザインを生成)とImage to UI(画像からUIデザインを生成)が利用可能です。
今回はX(旧Twitter)で話題になっていたこちらのツールを使ってみたいと思います。
記事執筆時点(2024年2月)では無料プランが存在しており、クレジットが付与される形で使い切ったらリセットされるまで待つという形です。(リセットは月単位)
使い方
冒頭でも記載しましたが今はText to UIとImage to UIの二つの方法でUIを生成できます。今回はText to UIを試してみたいと思います。
Text to UI

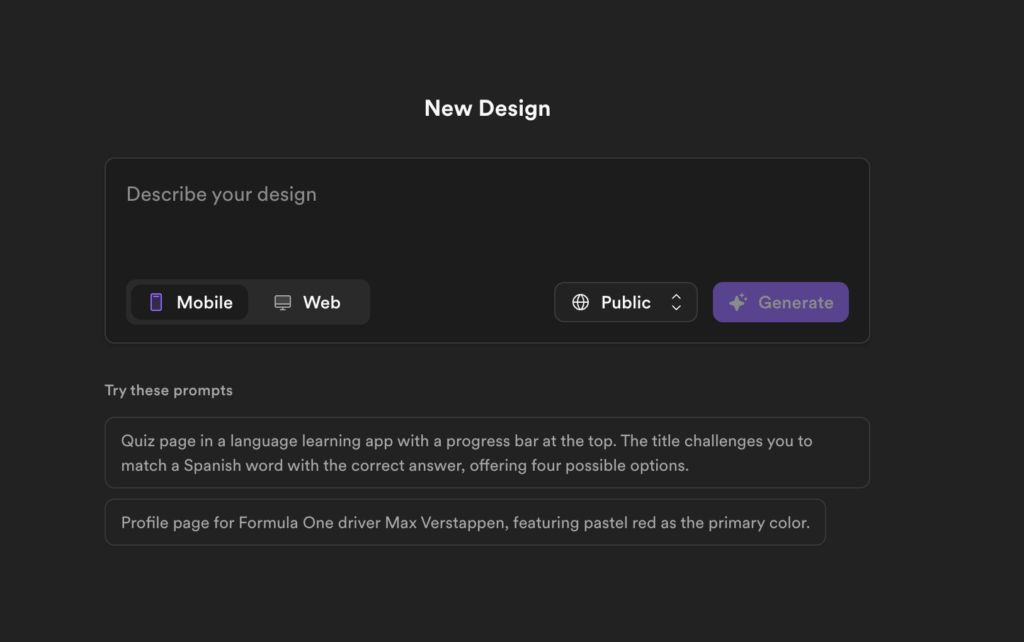
左サイドバーの「Text to UI」をクリックすると上記の画面に遷移します。Chat GPTのような会話型のインターフェースでやり取りをしていきます。今は日本語には対応しておらず英語でのやり取りになる点に注意です。
入力・選択項目
- プロンプトエリア
- 種別選択(Mobile or Web)
- 公開範囲選択(Public or Private)
上記の項目を調整して生成していきます。
プロンプトエリアに入力するのは後ほど紹介するとして、種別選択と公開範囲の選択について触れたいと思います。
種別選択ではMobileかWebを選択する項目がありますが、こちらは希望のものを選択してください。今回はMobileでいきたいと思います。
また公開範囲を選べるPublic or Privateですが、無料プランの場合はPublicしか選択できません。生成したUIをどこにも公開されたくない場合は有料プランへの加入が必要です。
- Public : スレッド内のデザインがもしかしたらExploreに表示されるかも
- Private : Proプランにアップグレードしたらプライベートにできるよ
プロンプトエリアはテキストベースで自由に記載できるのですが、希望のものを生成するためにはある程度範囲を絞って指示してあげる必要があります。(Chat GPT同様)
今回は以下の項目を設定し、英語で指示を伝えていきます。
- アプリの概要:不動産賃貸物件検索アプリ
- ターゲット:賃貸物件を探している人
- プライマリーカラー:#369EFF
- 必要画面
- ログイン:メールアドレスとパスワードでログインできる
- 会員登録:メールアドレスまたはGoogleアカウントで登録できる
- 物件一覧:物件が確認できる。マップビューとリストビューの切り替えができる。絞り込みができる。
- 物件詳細:物件の詳細内容が確認できる。お気に入りができる。物件への申し込みができる。
実際のプロンプト
- App Overview: Real estate rental property search app
- Target Audience: People looking for rental properties
- Primary Color: #369EFF
- Required Screens:
- Login: Users can log in with an email address and password.
- Registration: Users can register with an email address or a Google account.
- Property Listings: Properties can be viewed. Users can switch between map view and list view. Filtering options are available.
- Property Details: Details of the property can be viewed. Users can favorite properties. Applications for the property can be made.
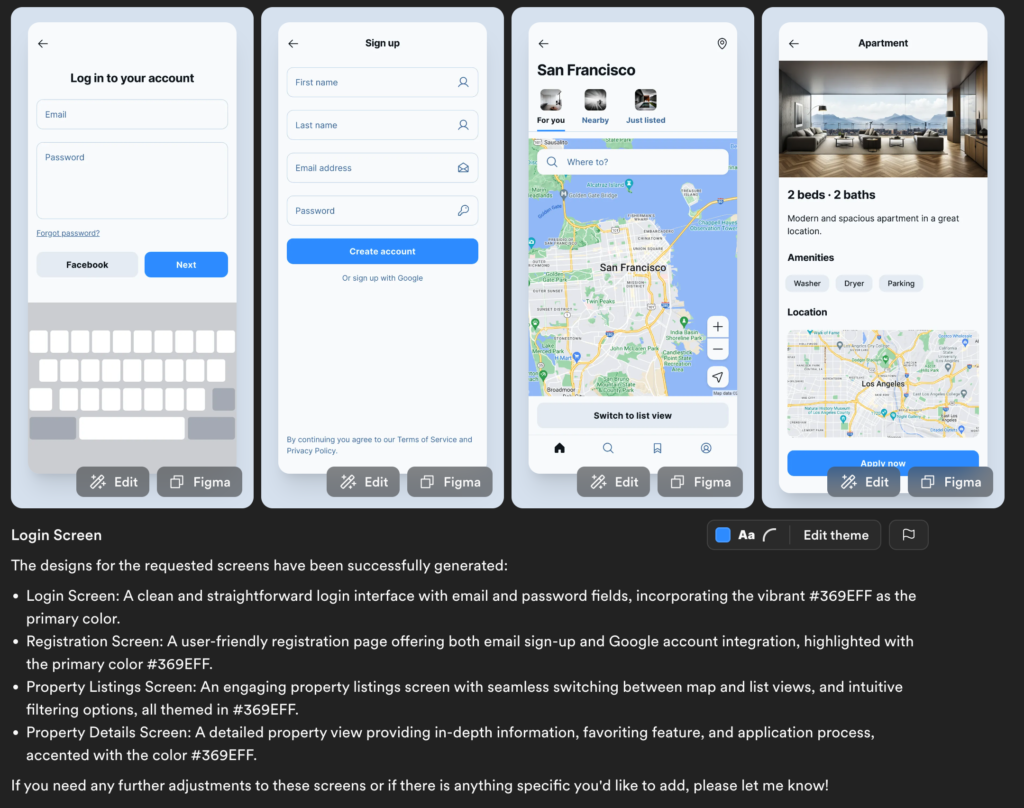
生成結果

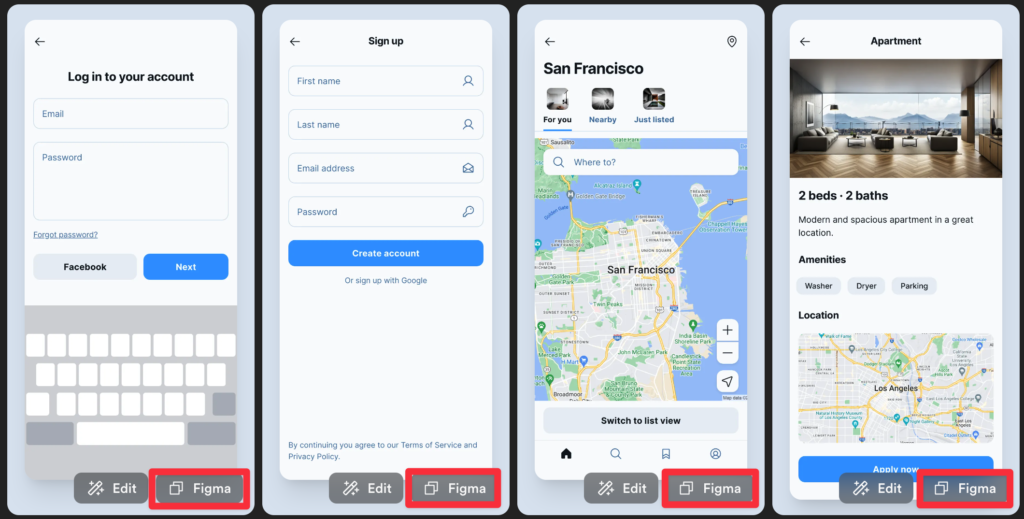
所要時間1分ほどで上記の出力結果でした。
ある程度の要件は満たしているものの、Passwordが複数行になっていたり、登録ではGoogleアカウントと言っているのにFacebookでのログインボタンがあったりと不整合なとこも見受けられますね。
実際物件詳細はかなり重要なページではあるもののファーストビュー以下は生成されていないので、縦に長いページの生成には向いていないかもしれません。
Figmaで編集

画像赤枠部分をクリックすることで該当画面のFigmaデータがクリップボードにコピーされます。これを任意のFigmaファイルにペーストすれば同じ画面がFigma上でいじれるようになります。

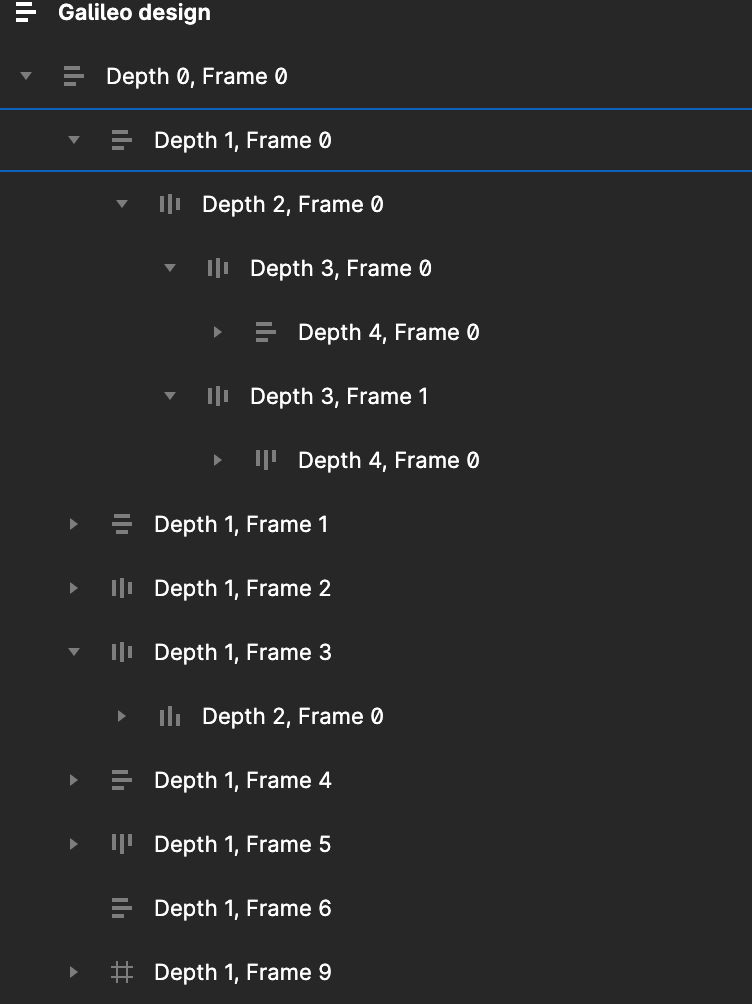
実際見てもらうとわかるのですが、ほぼほぼAuto Layoutで構成されています。
特徴
Figmaで編集できる
今までの画像生成系は画像としてしか編集できませんでしたが、Galileo AIは出力されたデザインをFigmaに貼り付けて編集することができます。
生成されたFigmaデータはAuto Layoutで組んであり、もちろんテキストもテキストとして生成されています。なのでそのファイルを編集したり、Figmaのプロトタイプ機能を使って遷移を作ったりということが可能です。
日本のWebデザインやLPは不得意?
学習に使われたデータは不明ですが、ザ・LPのようなデザインは生成してくれません。(もしかしたらプロンプトを調整したらいけるかもですが)
また、凝ったレイアウトのものも生成されないですね。これはFigmaで編集しやすくするためにそういう調整が入っているのかもしれません。理路整然としたレイアウトの方がAuto Layoutで組みやすいので。
デザイン内のアイコンがベクター形式
アイコンも画像かと思ったのですが、ベクター形式で出力されているので色の変更や形の変更がしやすくなっています。これはどうやっているのか不明ですがオープンソースのアイコン群を出力するようにしているのでしょうか。
実業務に組み込むには
現時点のクオリティだとそこまで助けにはならないものの、Image to UIでワイヤーフレームからUIデザイン出力のクオリティがあがれば初期のラフとしてぱっと生成するのには適しているかもしれません。
今後どのように変化していくか楽しみですが、だいたいのプロダクトはUIコンポーネントライブラリやカラーテーマが設定されていて、それを元にデザインするのでそういう物がインプットできるようになるとかなり実業務に取り込めていけるんではないかなと思います。
とはいえテキストからデザイン→FigmaファイルへとアウトプットできるのはすごいことなのでぜひGalileo AIには頑張っていただきたいですね。
